General Best Practices
Guidelines to Build User Friendly Webpages
This page is intended to inform general best practices to help build user friendly webpages and represent the OnPoint branding well.
Buttons and Secondary CTA
How and when to use buttons
Most components have the option to use a button cta or a secondary cta or text link instead of a button, but how do they differ?
Buttons: Buttons should be short and concise, making it easy for the user to know where clicking the button will take them, as well as maintain the design integrity of the button shape. Buttons are intended to be pill shaped, to maintain this, CTA text must be short and specific, consider limiting words used to help the user to quickly identify where this will take them. For example, “Open an OnPoint Interest Earning Checking Account today”, should be modified to “Open a Checking Account,” “Schedule an in-person or phone appointment now” could be modified to “Schedule an appointment.”
Secondary CTA or Text Links: When the text for a CTA is long, consider using a text link, rather than a button. For example: at the end of a blurb of text, you may want to inspire the user to “Request a complimentary consultation with a mortgage lender” this text would be better suited in a text link, rather than a button.
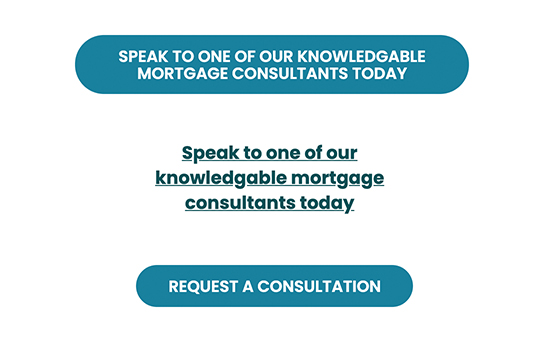
Buttons & Secondary in CTAs in Hero: In cases where a secondary CTA and a button are used in the hero, be sure to use concise text to maintain the appearance of a visually interesting button and grab the users attention quickly, and the secondary CTA for the next option. Example: Consider “Request a consultation” for the button and “Speak to one of our knowledgable mortgage consultants today” would work for the secondary CTA

Divider Lines
Divider lines are horizontal lines intended to break up page content. This can be applied to the Intro Text Component using either a Fancy Horizontal Rule (shown above) or a more subtle line (shown below). When using the Fancy version, do not enable branded appearance to the component.
Horizontal Rule within Component Settings
Shown above and below this component are the horizontal rule.
When to use the horizontal rule
The subtle horizontal rule helps to create breaks within content, when the content is related, this creates a pause within the page, without an obvious page break. You have the option to add this element above and below both the Long-Form Text and Mutli-Column Components. Use this in the area most suited for the page break.
Enabled Branded Appearance
The Intro Text Component with Branded Appearance Enabled is intended to break content up into sections, or categories, this components provides prominent interruptions to a pages, and should be used less sparingly.
Background Color
The Intro Text, Long Form, and Multi-Column Components all include an optional cream background (shown). This is intended to break up long pages of content into sections, these components should be used together to form detailed sections. This should be used not more than once per page, and keep in mind sidebar content may have less impact on a cream background.
Flexible Long Form (Cream Background)
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Flexible Multi-Column (Cream Background)
Lorem ipsum dolor sit amet

Lorem ipsum dolor
Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat

Lorem ipsum dolor
Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat

Lorem ipsum dolor
Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
CTA Components
Single Path CTA in Sidebar
Sidebar CTA When using the Single Path CTA in the sidebar it should be the main CTA on row, consider using text links only in the Supporting Content of the main content, as this will allow you to add links that will not conflict with the main CTA, enticing users to take the main call to action. This component should be used higher on a page, as the main CTA of the page should be full width and near the bottom of the page.
Use the single path CTA sparingly on cream backgrounds. As the CTA should be the main priority, and it will have less impact on a cream background
This component can be placed multiple times on a longer page, keeping the full-width CTA component for the bottom of the page.
Single Path CTA: The CTA Title of the component should be short and descriptive. the CTA description is optional and can contain up to a few sentences when necessary. The button should be short and tell the user exactly where it will take them. Rather than “Apply Now,” use “Apply for a Checking Account.” For longer links, such as “Open a checking account in branch” use the secondary CTA.
Multi-Column CTA The CTA Title of the component should be short and descriptive. each column should have a short descriptive headline, and eithe a text field wiht phone number or email address, or button. The center CTA should be considered the main CTA, on mobile, this one will be first.
It is best practice to use this Multi-Column and Single Path CTA component sat the bottom of the page, being that they are full-width, they are inclined to create a false floor, giving the user the impression that there is no additional content below the component.
Single Path CTA Sidebar [Title]
An optional description can be added, but is not required [CTA Description]
Optional [CTA Title]
[CTA Description] This text is optional, and can be up to a few sentences long.
Multi-Path CTA Component
Secondary CTA Headline
Short button textPrime CTA Headline
Short button textSecondary CTA Headline
Text editor for phone numbers, email addresses, and websites.

